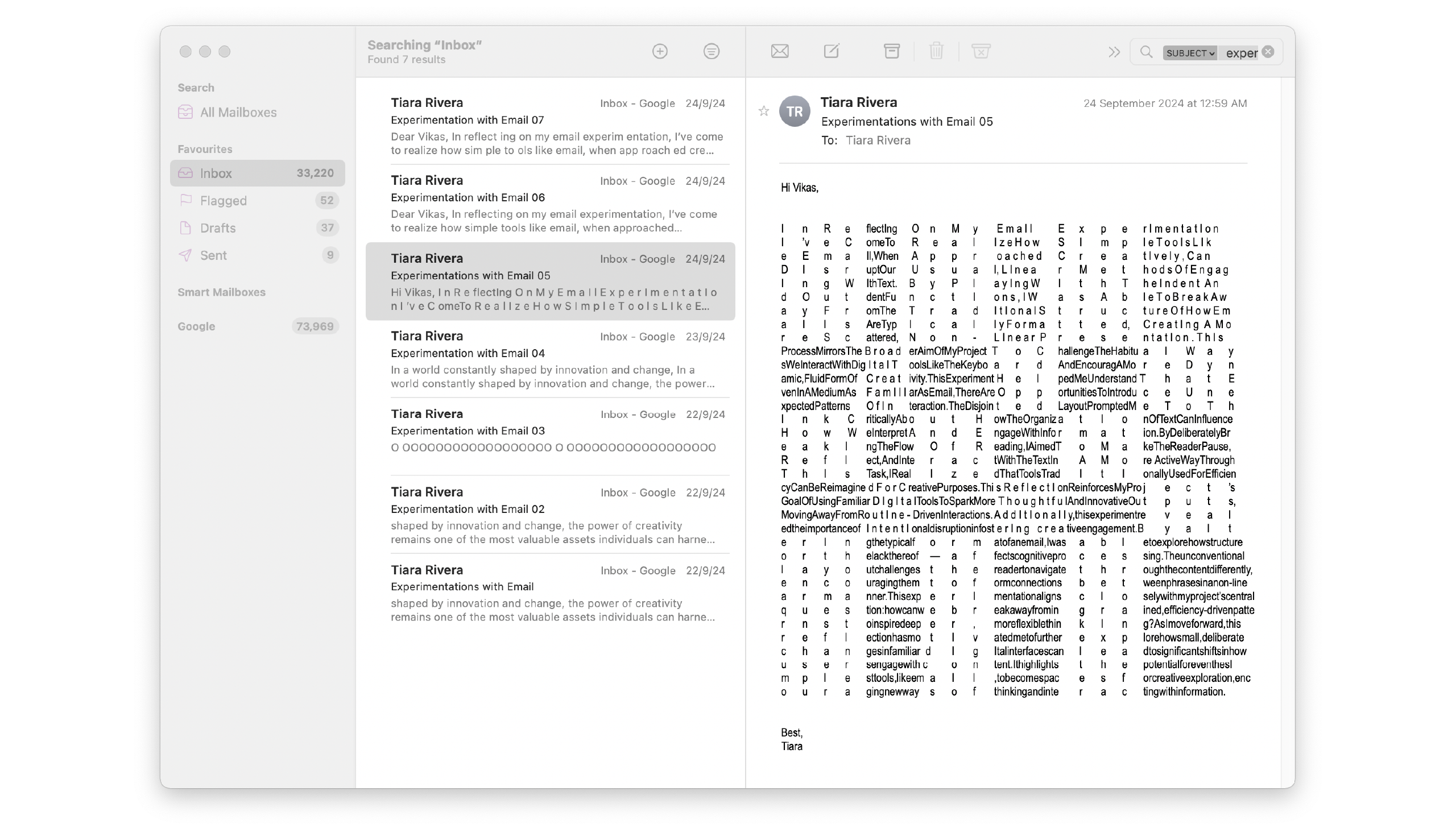
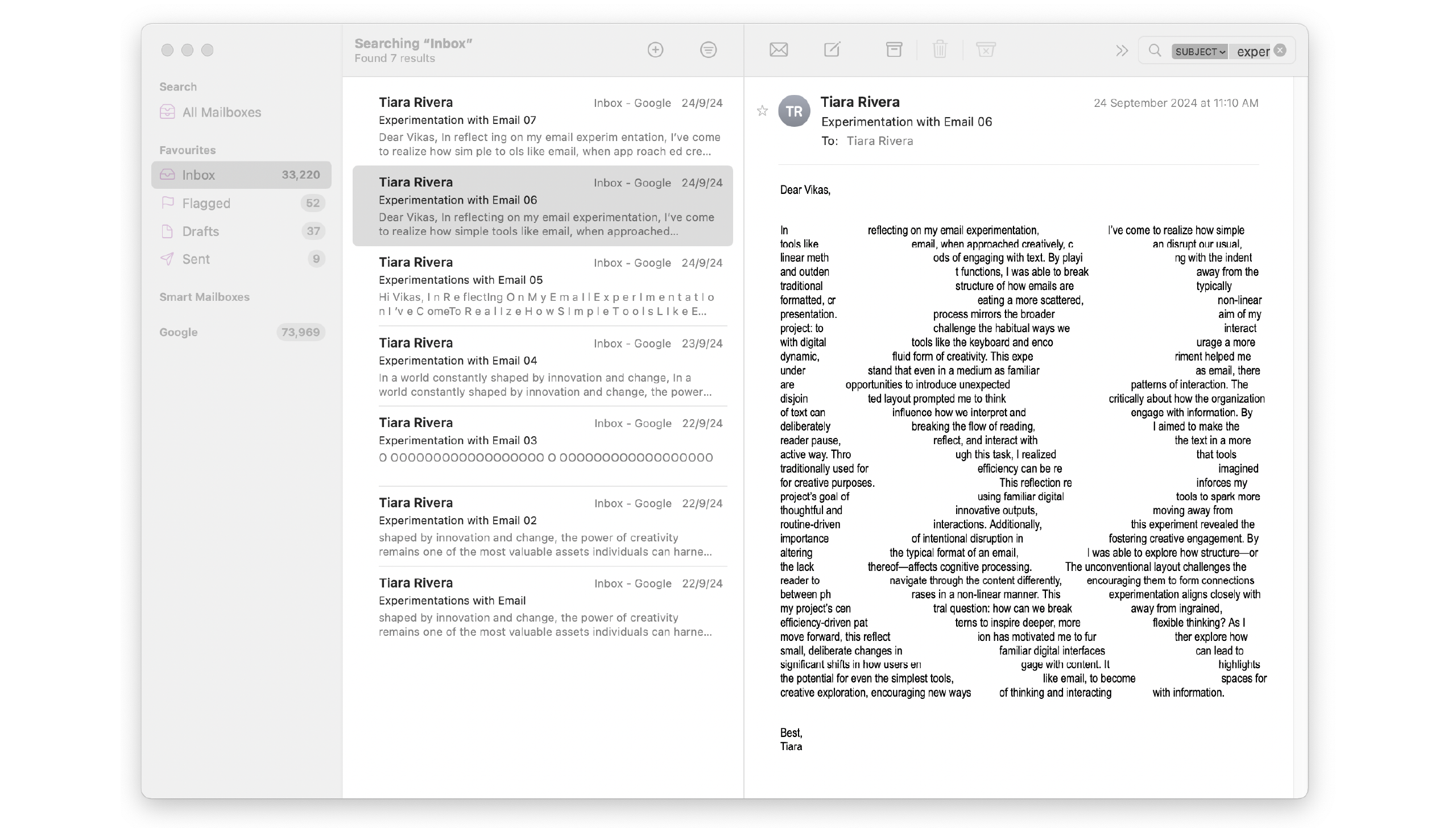
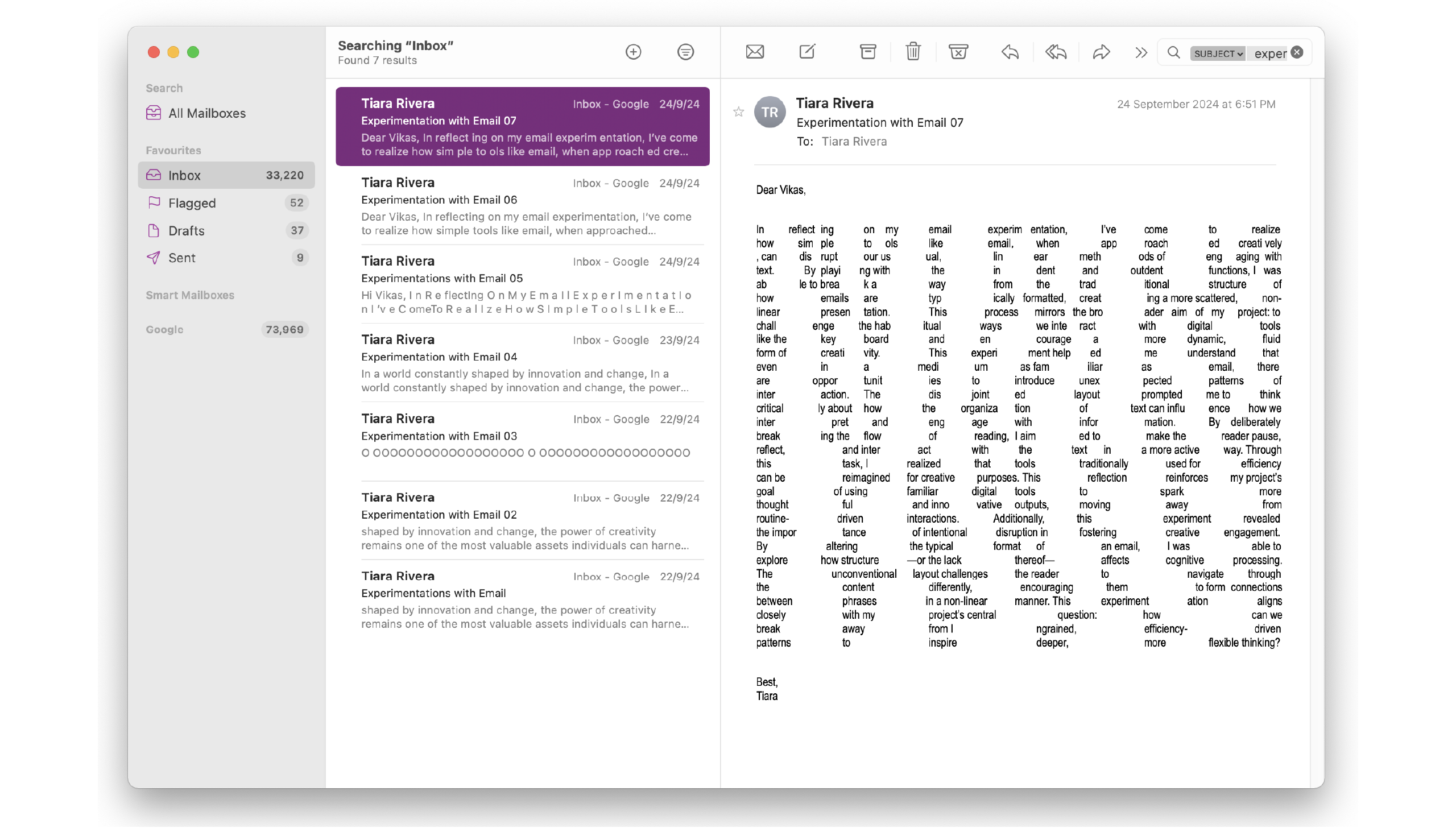
For the last week before submitting my task for week 7, I decided to continue my iterations for email and played more with the email indent and outdent.
I did about 7 sketches for the email iterations all just playing with text manipulation, also along the way I felt adding Dear Vikas, and ending it with Best, Tiara felt more like what I am trying to say in my project to make it sound as if I am writing an email. Since it was coming towards my formative week, I only had a few days to prepare for the formative presentation I would give on Wednesday. So during the weekend before the formative presentation, I was constantly just experimenting with text manipulation and how I can make email formatting interesting to read.
So before this task, I knew the context of writing/formatting an email but I just want to input in my CPJ what email is exactly used for, email is an efficient way to communicate with people or groups of friends/colleagues. It allows people to easily and quickly send and receive documents, images, and links. It also gives people the flexibility to communicate with others on their schedule.

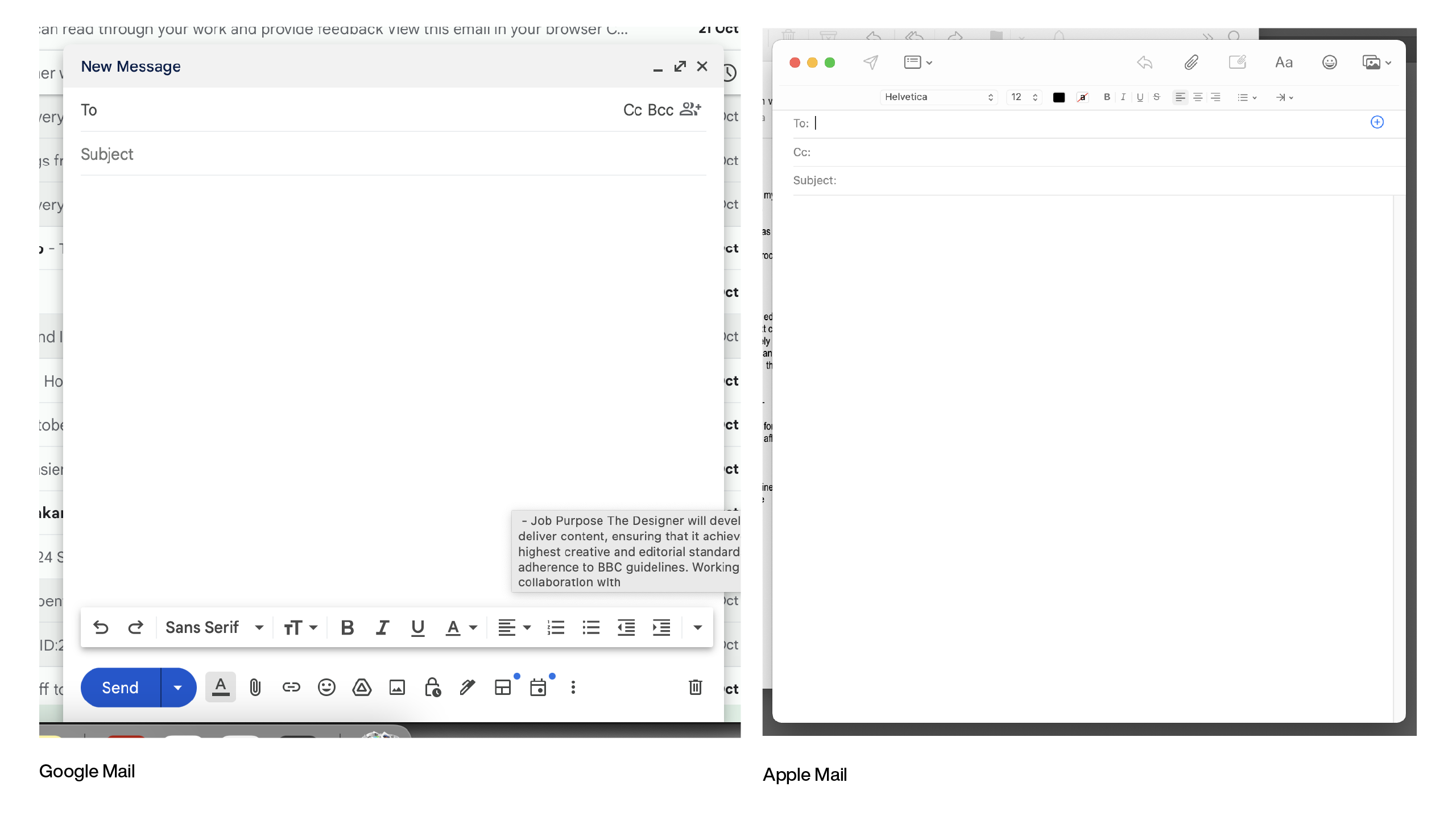
I was comparing Apple and Google Mail because I felt like Google has some disallowance like I am unable to adjust the text size in whatever or specific point size I want to. Google Mail also doesn't allow you to use your computer font but as for Apple Mail, the typeface collection is big depending on your computer font book. Apple Mail tabs are interesting because since I am using a Macbook, I have Apple Mail as an app/dock so I can open the email individually but as for Google Mail, I can do that but aesthetically it is not nice in my opinion. One feature that is interesting for Apple Mail is that Apple Mail tabs are adjustable which I will explain why further.



I did about 7 explorations for this email formatting and I truly enjoyed experimenting with Apple Mail compared to coding an HTML Website I am easily able to make the text and what I want to appear but for coding there seems to be a barrier because sometimes I want this particular thing to happened but it can't happen as my coding skills isn't as high as the professional coder. So this experimentation was truly a banger experience but also not quite because at the beginning of this task, I was killing myself to think of something interactive/interesting I could do with email formatting.
So coming back to the reason why I choose Apple Mail because I can adjust the tab and since I am playing with the tab key and spacebar, it creates this interesting motion within the text as I change the tab which makes the reading experience for the other side of the user more dynamic than the traditional email formatting which is pretty stagnant and straightforward.
Short reflection for the past 7 weeks, I would say the tough part is exploring what task I should do and how my explorations are about my aim of the project. The reason is it's tough because there are so many things I can do with keyboard outputs which made me sort of overthink every little thing I do. There are times when I have to remind myself I should be taking it step by step and not overthinking about the end product but just simply exploring as many as I can before I regret the "What ifs".
My next step? Honestly, I like the idea Vikas gave me where I can explore off-the-shelf things, basically everyday digital tools that are used traditionally and use them in a non-traditional way so I think I might explore further how I can make this digital tool while having an interesting keyboard output—showing interesting ways on how to use certain software differently.
